05.Vue组件的核心概念(1):属性
代码地址:

三个核心概念


1分44秒
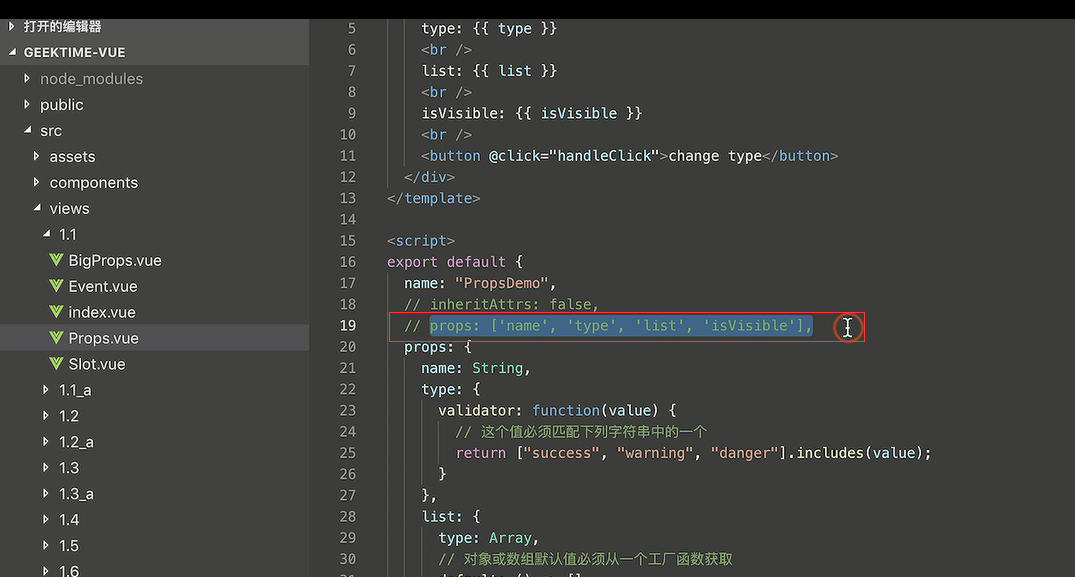
第一种属性的写法,平时开发的时候不推荐这么做,对系统后期的维护是不利的

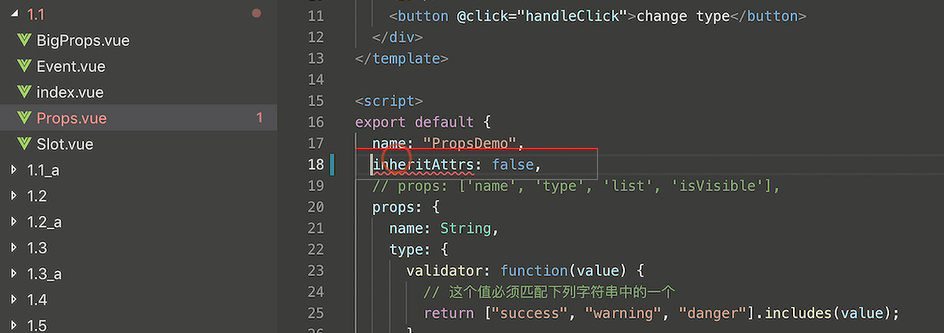
推荐使用的方式:

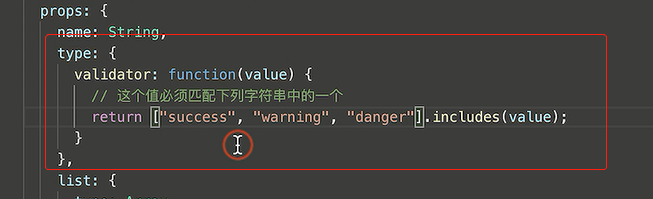
这是自定义的校验

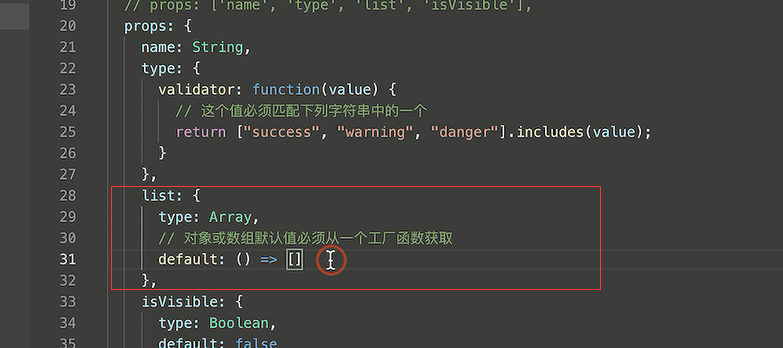
list是一个数组,默认是一个空的数组

isVisible默认是false ,如果你不写默认值的,vue也会帮你处理的

onChange这里是一个属性:

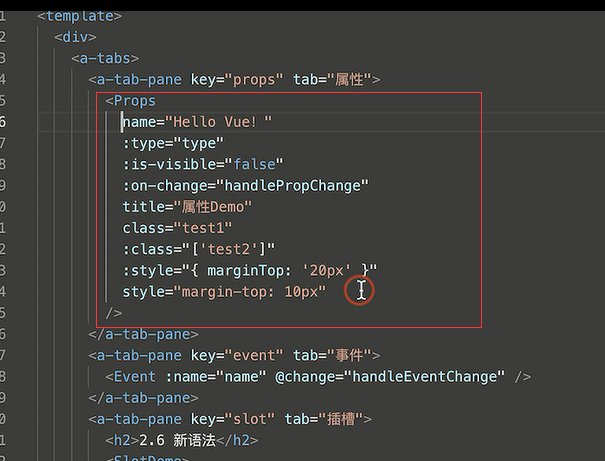
使用这个组件
把属性罗列在这里

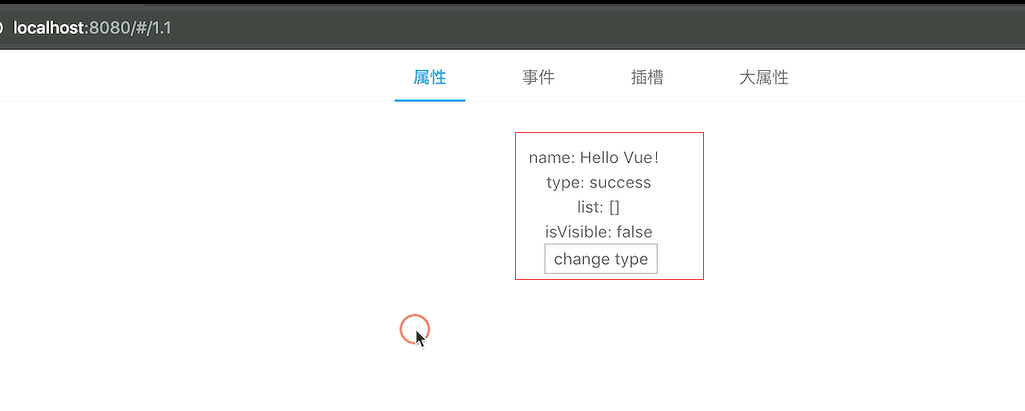
没有什么特别的展示效果。只是把我们父组件传递的值罗列在这里

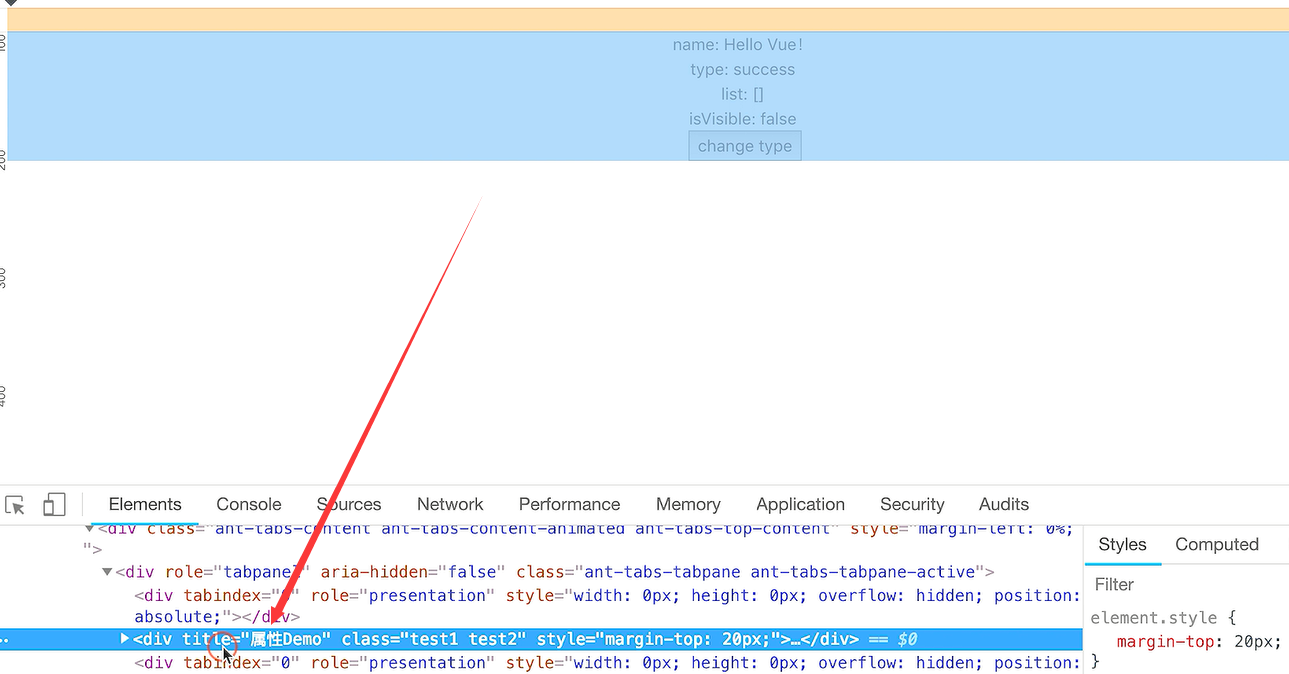
这里我们看到挂载了一个title,这就是原生属性,默认自动挂载到我们的根元素

如果你并不想要这个自动挂载的功能
我们把它设置为false 就可以了inheritAttrs:false

这样title就不见了

按钮的事件,不要去这么做

如果放开这段代码就会报错。因为我们的属性是一个单行数据流的,不能够在子组件内修改父组件传递过来的值
可以使用回调的方式,但是这不是最好的方式,后续会讲到
